Indhold til selvbetjening
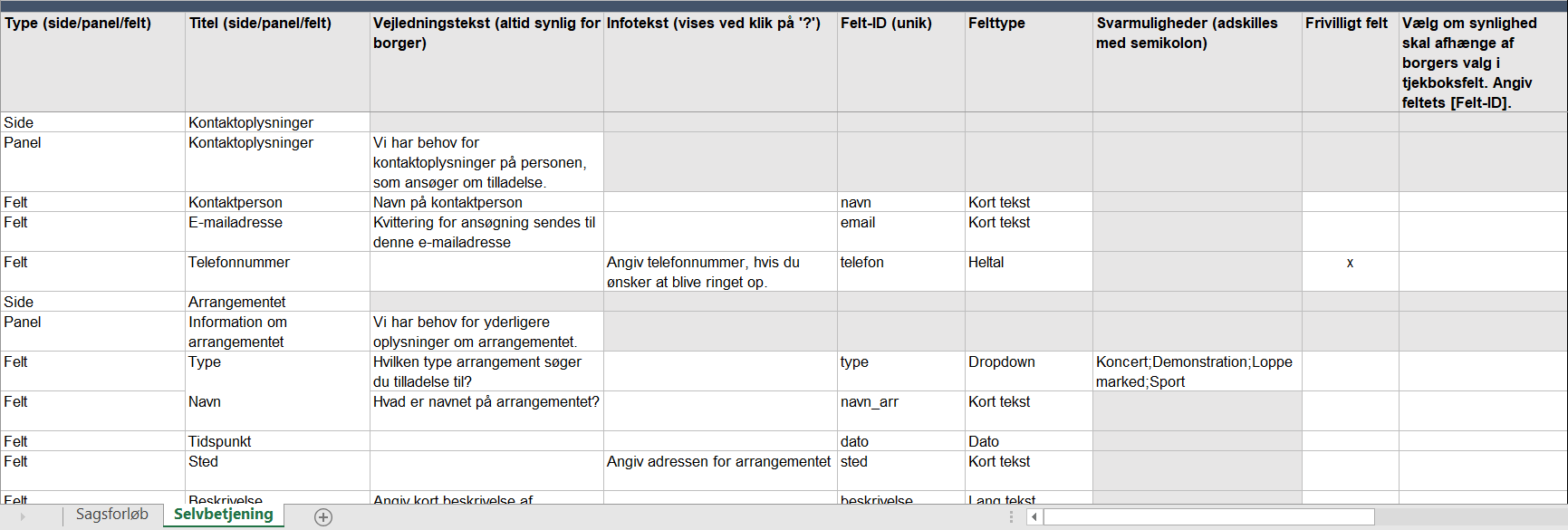
Udfyld indholdet til selvbetjeningen på fanen ”Selvbetjening” i designskabelonen. Her definerer du det indhold, der skal vises på selvbetjeningen. Selvbetjeningen opbygges af sider, der indeholder paneler og felter.

Tre indholdstyper
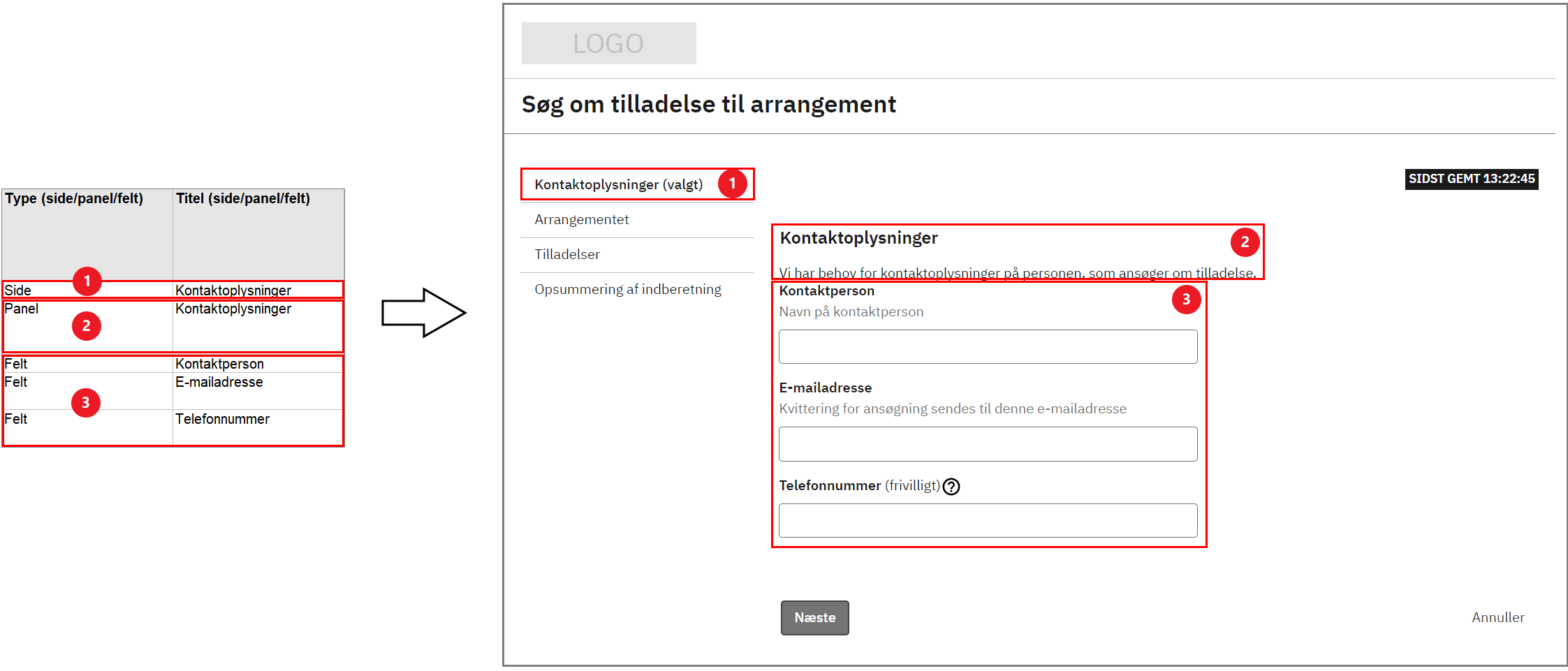
I designskabelonen kan du vælge mellem tre typer af indhold til selvbetjeningen:
-
”Side”, som bruges til at definere de undersider, der skal være på selvbetjeningen (1).
-
”Panel”, som bruges til at definere en overskrift for et felt eller en samling af felter på en underside (2).
-
”Felt”, som bruges til at definere inputfelter på en underside, hvor borgeren kan skrive oplysninger eller vælge mellem prædefinerede værdier (3).
Du vælger mellem de tre indholdstyper i dropdown-menuen i felterne i kolonnen ”Type (side/panel/felt)” i designskabelonen. Først vælger du typen ”Side”. I de efterfølgende felter i kolonnen, definerer du, hvor mange paneler og felter, siden skal indeholde.
| En "side" skal indeholde minimum et "felt". |

Når du har valgt enten ”Side”, ”Panel” eller ”Felt” i designskabelonen, er der yderligere felter, der skal udfyldes for de enkelte indholdstyper. De beskrives i det følgende. Designskabelonen hjælper dig også på vej til hvilke felter, du skal udfylde alt efter, hvilken indholdstype du har valgt.
Når du har valgt de ønskede paneler og felter til en side, kan du oprette en ny side.
| Af hensyn til brugerne af selvbetjeningen, er det hensigtsmæssigt ikke at lave de enkelte undersider alt for lange. Hvis der er for mange paneler og felter på en side, skal du overveje at lave en ny side. |
Felt til indholdstypen ”Side”
Du skal kun udfylde ét felt for indholdstypen ”Side”. Billedet i tabellen viser, hvordan feltet ser ud på selvbetjeningen.
| Felt | Beskrivelse |
|---|---|
”Titel” |
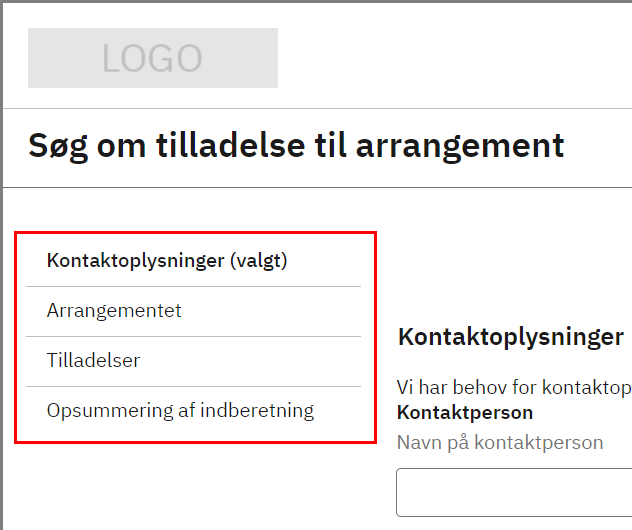
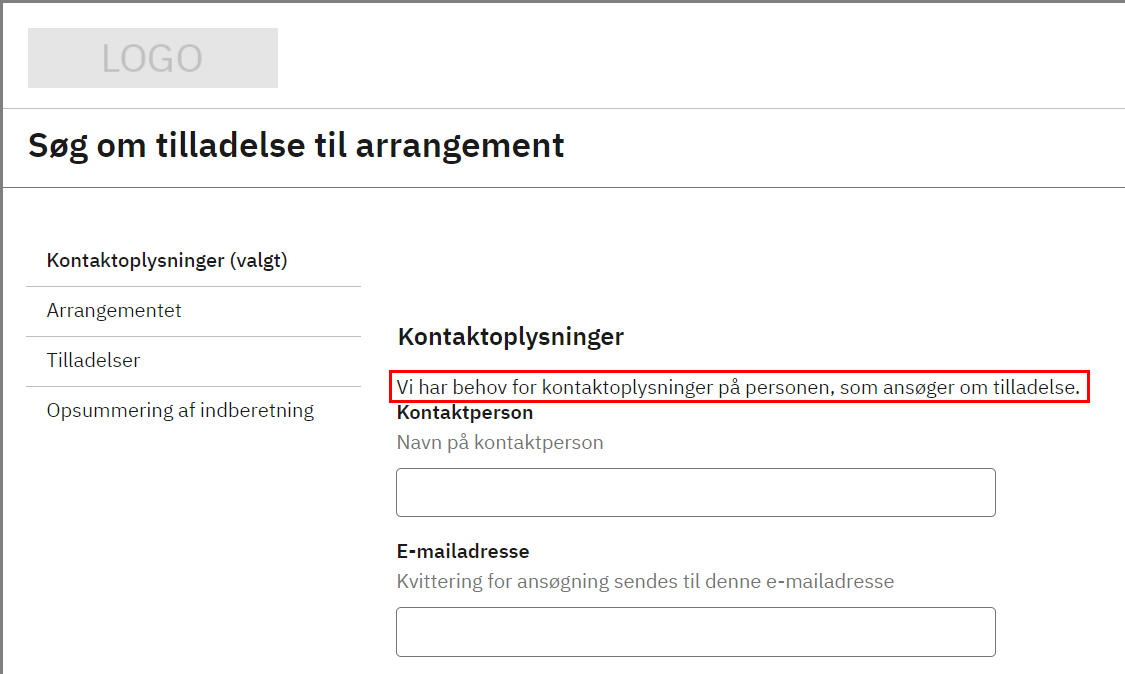
Angiv titel på siden. Titlerne på sider bruges i overblikket i venstre side af selvbetjeningen. 
Figur 3. Titel på indholdstypen ”Side” på selvbetjening
|
Felter til indholdstypen ”Panel”
For typen ”Panel” er der mulighed for at udfylde to felter. Billederne i tabellen viser, hvordan felterne ser ud på selvbetjeningen.
| Felt | Beskrivelse |
|---|---|
”Titel” |
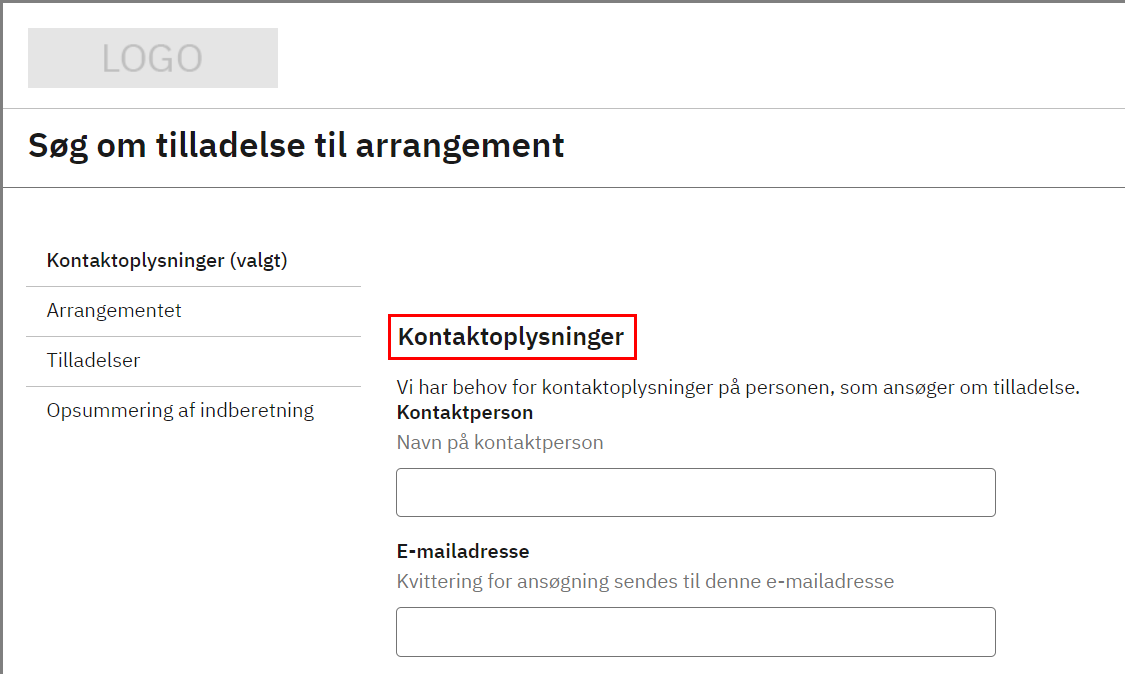
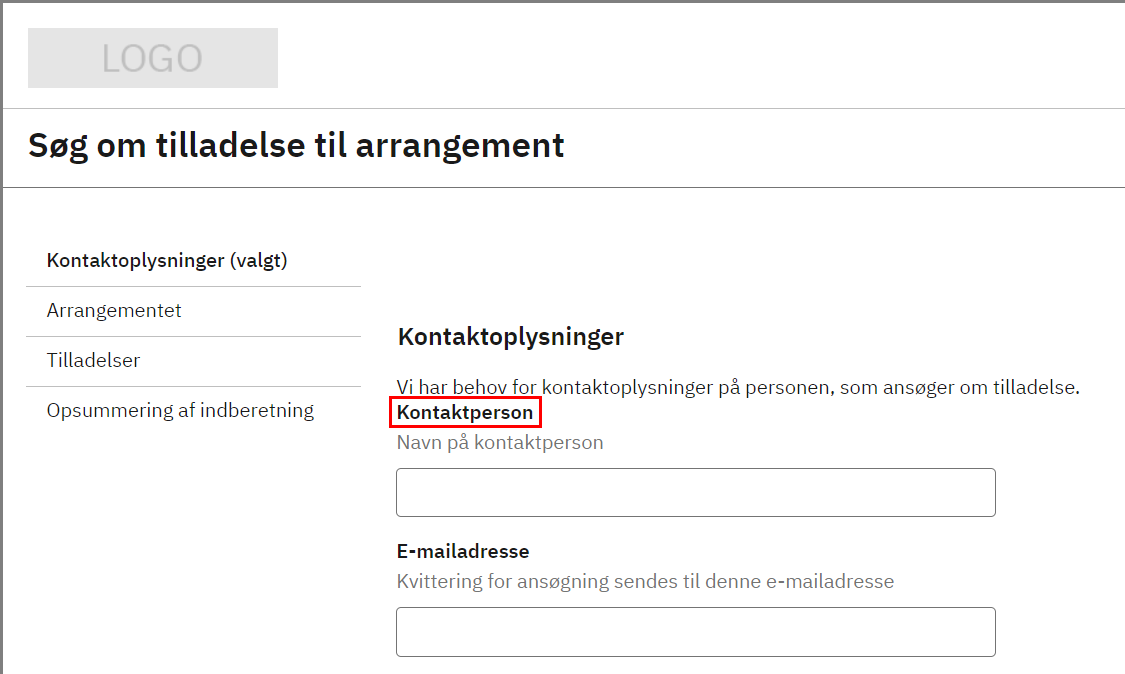
Angiv titel på panelet. Paneler kan bruges til at lave en overskrift for et eller flere felter. 
Figur 4. Titel på indholdstypen ”Panel” på selvbetjening
|
”Vejledningstekst (vises altid for bruger)” |
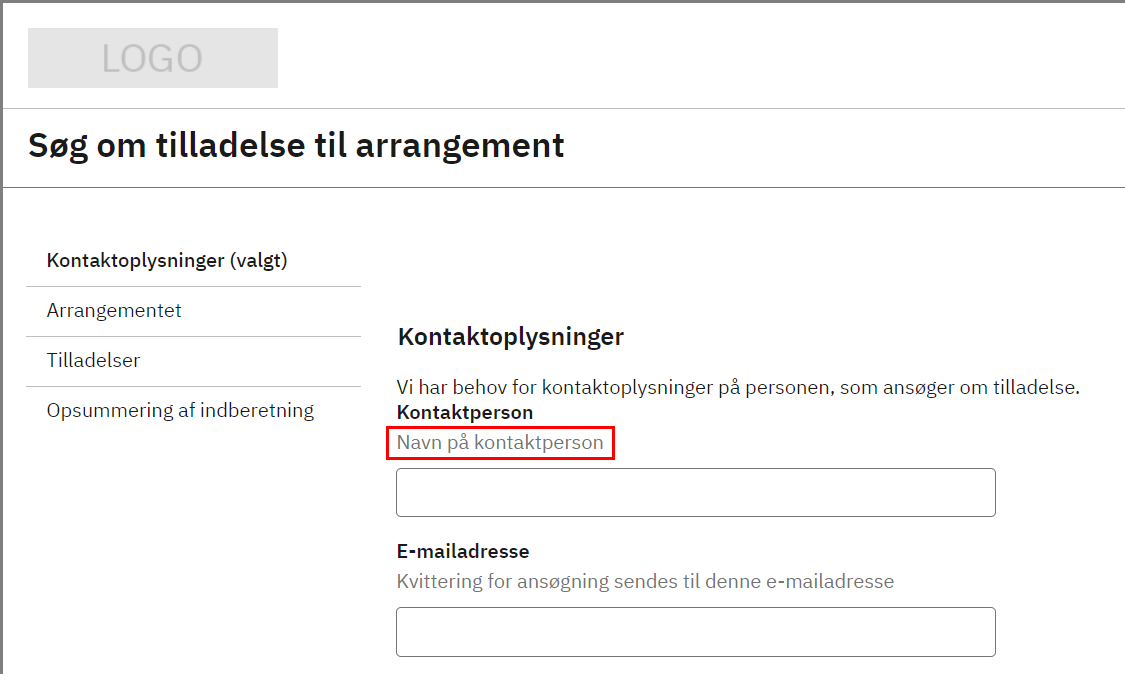
Angiv vejledningstekst for panelet, der forklarer, hvad de underliggende felter handler om. Det er frivilligt, om du ønsker at skrive en vejledningstekst for et panel. 
Figur 5. Vejledningstekst til indholdstypen ”Panel” på selvbetjening
|
Felter til indholdstypen ”Felt”
For indholdstypen ”Felt” er der mulighed for at udfylde otte felter. Billederne i tabellen viser, hvordan feltet ser ud på selvbetjeningen.
| Felt | Beskrivelse | ||
|---|---|---|---|
”Titel” |
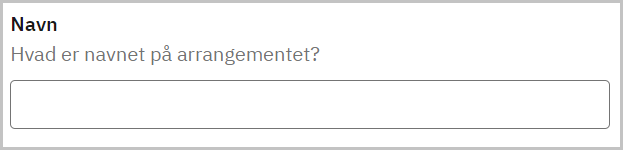
Angiv titel på feltet. Titlen skal gerne være beskrivende for, hvad borgeren skal udfylde i feltet. 
Figur 6. Titel på indholdstypen ”Felt” på selvbetjening
|
||
”Vejledningstekst (vises altid for bruger)” |
Angiv vejledningstekst for feltet, der forklarer, hvad borgeren skal udfylde i feltet. Det er frivilligt, om du ønsker at udfylde en vejledningstekst for et felt. 
Figur 7. Vejledningstekst til indholdstypen ”Panel” på selvbetjening
|
||
”Infotekst (vises ved klik på ’?’)” |
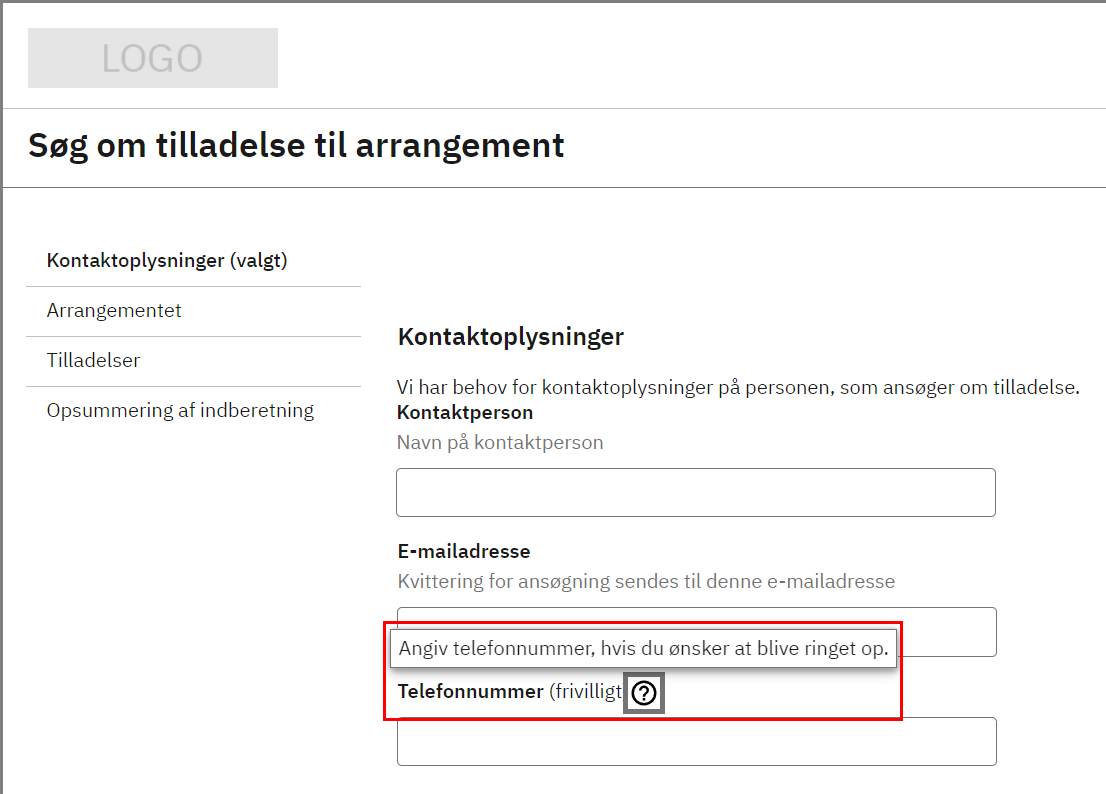
Angiv en informerende tekst for feltet. Teksten vises ved klik på spørgsmålstegn-ikonet over feltet. Det er frivilligt, om du ønsker at udfylde en infotekst for et felt. 
Figur 8. Infotekst til indholdstypen ”Felt” på selvbetjening
|
||
”Felt-ID (unik)” |
Angiv et unikt felt-ID for feltet. Det er obligatorisk at udfylde et felt-ID for hvert felt. ID’et fremgår ikke på selvbetjeningen eller i brugerfladen i F2, men bruges i de XML-filer, der genereres til og ligger bag sagsforløbet og selvbetjeningen. ID’et kan bruges som flettefelter til titlen på den akt og sag, der automatisk oprettes, når en henvendelse fra selvbetjeningen modtages i F2. Skal der automatisk udsendes en e-mail som kvittering til en borger, der indsender en henvendelse via selvbetjeningen, er det nødvendigt, at der er to felter, der anvender felt-ID’erne ”navn” og ”email”. Felterne indsættes som modtagere af e-mailen.
|
||
”Felttype” |
Vælg felttype for feltet fra dropdown-menuen. Felttypen bestemmer, hvilken form for input borgeren skal have mulighed for at give i feltet, som f.eks. en kort tekst eller prædefinerede valgmuligheder i en dropdown-menu. |
||
”Svarmuligheder (adskilles med semikolon)” |
Til felttyperne ”Tjekboks sæt”, ”Radiobutton” og ”Dropdown” skal du angive svarmuligheder, som borgeren kan vælge imellem. Svarmulighederne adskilles med semikolon. |
||
”Frivilligt felt” |
Angiv om feltet skal være frivilligt for borgeren at udfylde. Vælg ”x” i dropdown-menuen, hvis feltet skal være frivilligt. Er feltet ikke frivilligt, kan borgeren ikke gå til næste side på selvbetjeningen, før feltet er udfyldt. |
||
”Vælg, om synlighed skal afhænge af brugers valg i tjekboksfelt. Angiv feltets [Felt-ID]” |
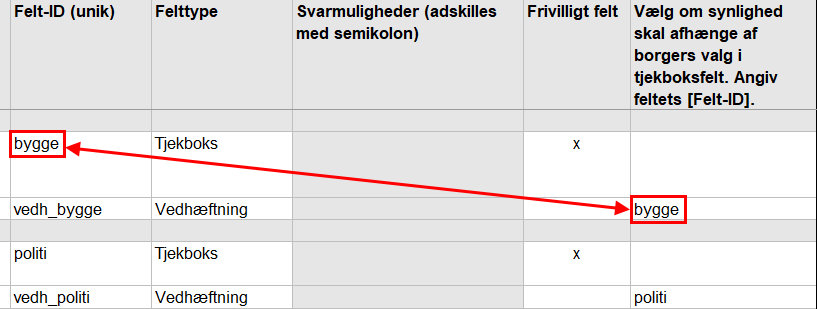
Angiv om feltet kun skal vises, hvis borgeren har sat hak i en tidligere tjekboks. Du angiver felt-ID’et for den tjekboks, der skal definere om dette felt skal være synligt. Synlighed for et felt kan kun baseres på et felt med felttypen ”Tjekboks”. Eksempel fra designskabelonen: 
Figur 9. Synlighed af felt i designskabelon
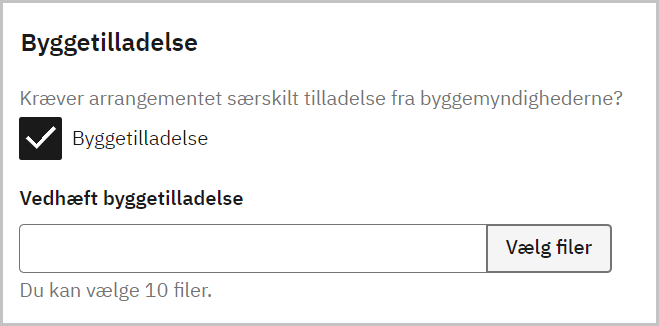
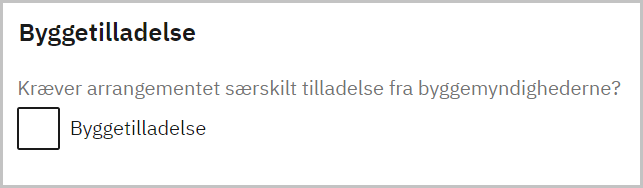
På selvbetjeningen vil feltet ”Vedhæft byggetilladelse” kun blive vist, hvis borgeren har sat hak i tjekboksen ”Byggetilladelse”. 
Figur 10. Synlighed af felt på selvbetjening
|
Felttyper
For hvert element af indholdstypen ”Felt” skal du vælge en feltttype, der bestemmer, hvilken form for input borgeren skal have mulighed for at give i feltet. Billederne i tabellen viser, hvordan de enkelte felttyper ser ud på selvbetjeningen.
| Felttype | Beskrivelse |
|---|---|
”Kort tekst” |
Fritekstfelt, hvor borgeren kan skrive en kort tekst (f.eks. navn, e-mail etc.). 
Figur 11. Felttypen ”Kort tekst”
|
”Lang tekst” |
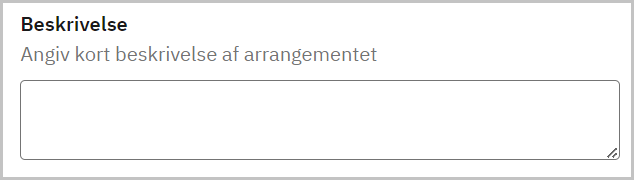
Fritekstfelt, hvor borgeren kan skrive lange tekster (f.eks. begrundelser, forklaringer etc.). 
Figur 12. Felttypen ”Lang tekst”
|
”Tjekboks” |
En tjekboks, hvor borgeren kan sætte hak. 
Figur 13. Felttypen ”Tjekboks”
|
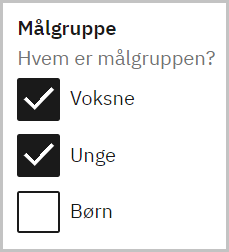
”Sæt af tjekbokse” |
Flere tjekbokse, hvor borgeren kan vælge én eller flere svarmuligheder. Du angiver svarmulighederne i feltet ”Svarmuligheder” i designskabelonen. 
Figur 14. Felttypen ”Sæt af tjekbokse”
|
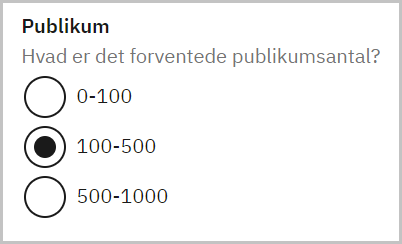
”Radioknapper” |
Radioknapper, hvor borgeren kun kan vælge én svarmulighed. Du angiver svarmulighederne i feltet ”Svarmuligheder” i designskabelonen. 
Figur 15. "Felttypen ”Sæt af tjekbokse”
|
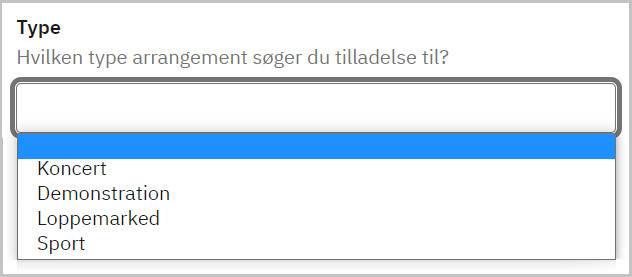
”Dropdown” |
Dropdown-menu, hvor borgeren kun kan vælge én svarmulighed. Du angiver svarmulighederne i feltet ”Svarmuligheder” i designskabelonen. 
Figur 16. Felttypen ”Dropdown”
|
”Heltal” |
Felt, hvor borgeren kan angive et heltal. Selvbetjeningen validerer borgerens input, så der kun kan indsendes svar med heltal. 
Figur 17. Felttypen ”Heltal”
|
”Decimaltal” |
Felt, hvor borgeren kan angive et heltal eller decimaltal. Selvbetjeningen validerer borgerens input, så der kun kan indsendes svar med heltal og decimaltal. 
Figur 18. Felttypen ”Decimaltal”
|
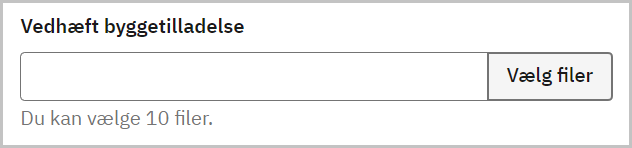
”Vedhæftning” |
Felt, hvor borgeren kan uploade en vedhæftning til sin henvendelse. 
Figur 19. Felttypen ”Vedhæftning”
|
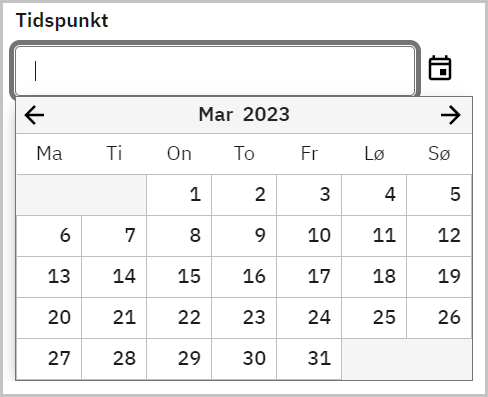
”Dato” |
Felt, hvor borgeren kan angive en dato. Klikker borgeren på kalenderikonet, åbner en kalender. 
Figur 20. Felttypen ”Dato”
|